FormINはお問い合わせフォームやアンケートなど汎用性の高いフォームサービスです。埋込み型のサービスなので、単体で自サイトに貼り付けることができる手間いらず。しかもメールでの通知の他、結果をデータベースで管理しているので一括ダウンロードすることもできます。
今回はFormINを使って自動見積り計算付きのフォームを作成する手順をご紹介します。
コンテンツの新規作成・更新の際、画像やファイルをアップロードし、本文に差し込んだりします。
ユーザー登録する
FormINを利用するために、まずはこちらから無料ユーザー登録を行います。

アカウントの作成
- ユーザー名
- メールアドレス
- 姓、名
- セイ、メイ
を入力し[アカウントの作成]をクリックします。
ログイン
- ウェルカムメールが配信されますので、メール内のワンタイムログインURLをクリックしログインします。
- パスワードを設定し、アカウントを保存します。
新しいフォームを作成する
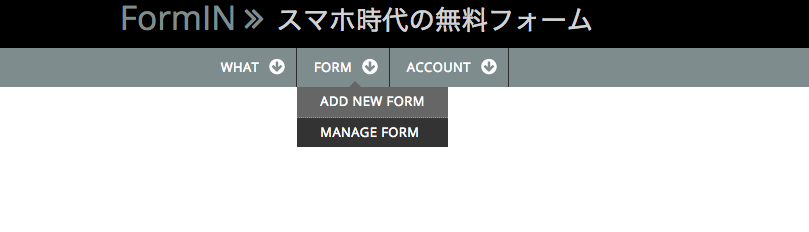
FORM › ADD NEW FORMをクリックし、新しいフォームを作成します。

新しいフォームを設定する

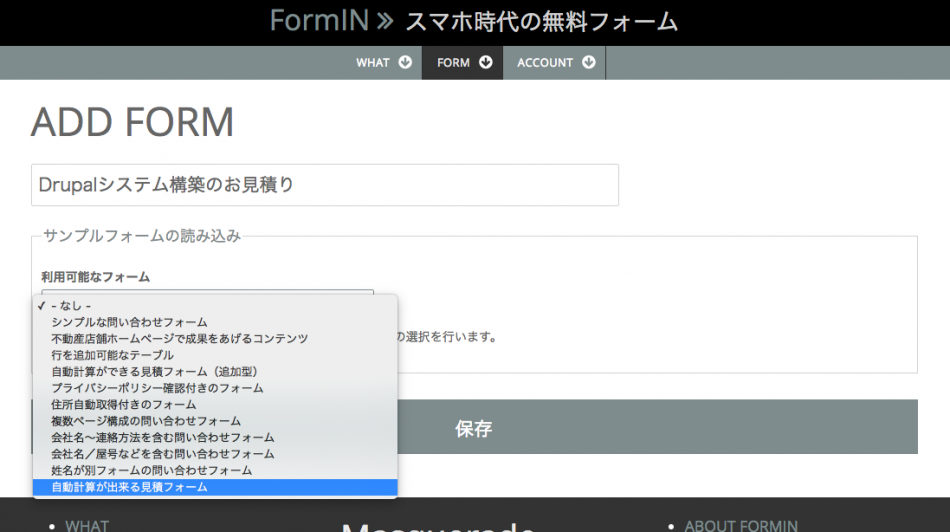
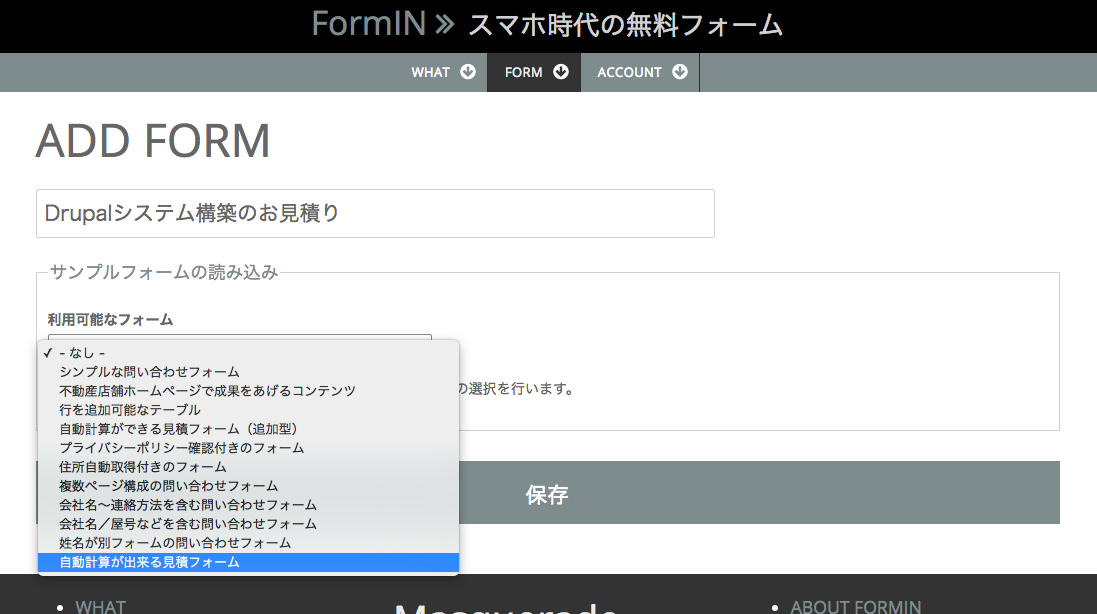
- タイトルを入力します。
- 利用可能なフォームを選択します。
※ 利用可能なフォームとはシステムから提供される「フォームテンプレート」のことです。何度でも利用できます。
※ 自分が作成したフォームも、自動的に自分だけのテンプレートになります。 - [保存]をクリックします。

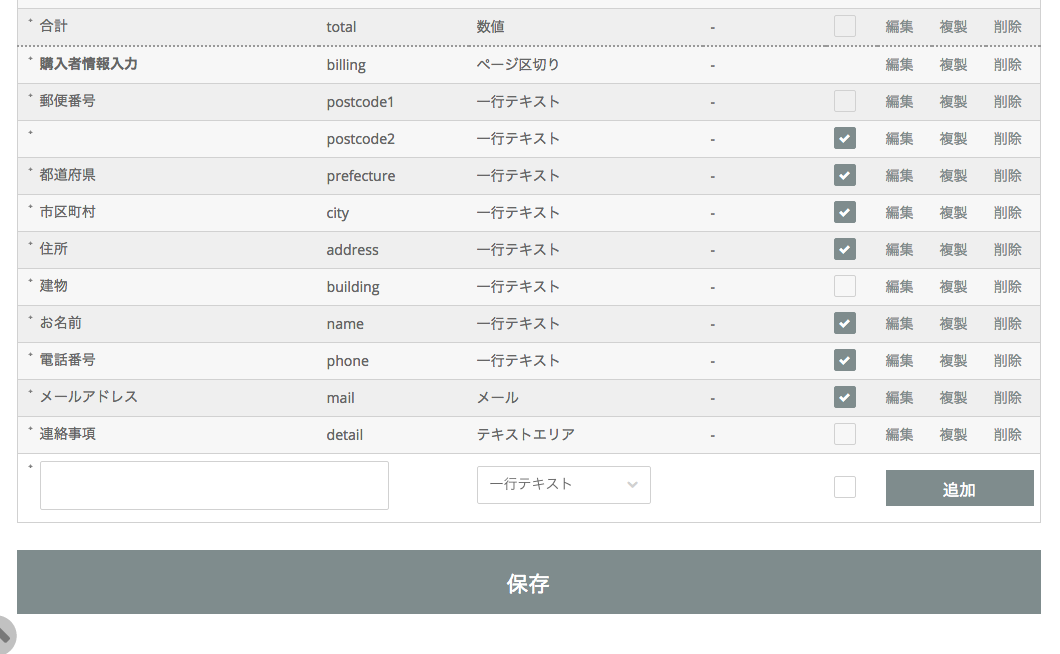
- テンプレートが読み込まれると、定義済みのフォームコンポーネントが表示されます。

- ページ下まで移動し[保存]をクリックします。
- フォームコンポーネントとは、フォーム内の入力項目のことです。まずはこのままフォームを表示してみて、徐々に変更してゆきましょう。
作成したフォームを表示してみる
- 画面左上のタブ[表示]をクリックします。

- 不要なフォーム項目がある場合は[フォーム]をクリックし削除します。
- 不足しているフォーム項目がある場合も[フォーム]で追加してゆきます。
- 設定のしかたは、予め設定してある内容を参考にします。
作成したフォームを自分のサイト(ページ)に埋め込む
- [編集]をクリックし編集ページに移動します。

- フォーム埋め込み機能に、埋め込み先(自サイト)のURLを指定します。(ここでは「http://www.act-brain.co.jp」)
- 埋め込みコード(HTML)をクリップボードにコピーします。
- [保存]します。
- 埋め込み先の自サイトページに埋め込みコード(HTML)を貼り付けます。
埋め込み先ページを表示してみる
以下のような表示になります。
いかがですか? 簡単ですね。 下記はプレミアム機能を利用したフォームです。
※ 独自のスタイルシート(CSS)定義を追加して見た目を変更しています。
こちらはテーブル形式のフォームです。
いろいろなフォーム
以上、大急ぎで新しい自動見積りフォームを作成してみました。
作成したフォームが、以降テンプレートになるので、余計な操作が随分省略できます。
時間をかけずにフォームを設置したいときに便利ですね。
お問い合わせカテゴリ:
見積りカテゴリ: