開発(テスト)用サイトでノードを完成させクライアントの承認を得た後、本番サイトへ反映する。というよくある要件の際、どうしてますか?
ここではNode Exportモジュールを利用したノード本番化方法をガイダンスします。
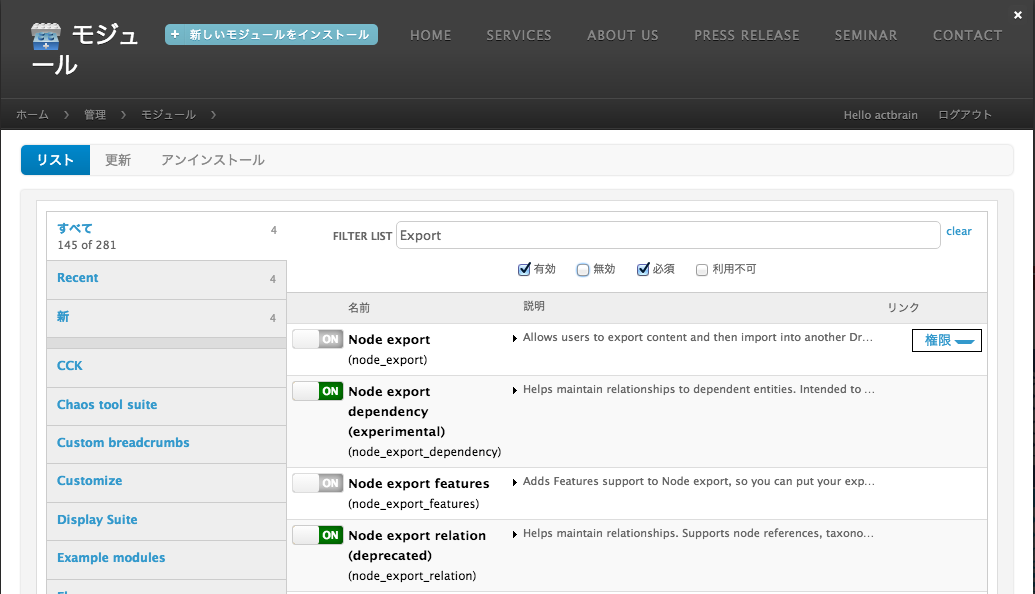
モジュールを有効にする

- Node Exportモジュールを有効にすることにより、開発用サイトで作成したノードを本番化する機能が追加されます。
- UUIDモジュール、UUID Featuresモジュールも同時に有効にします。
- 開発用サイト、本番環境両方で有効にします。
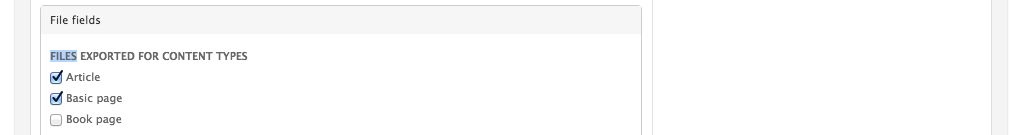
開発サイト側のNode Export設定

- File fieldを伴うコンテンツを指定します。
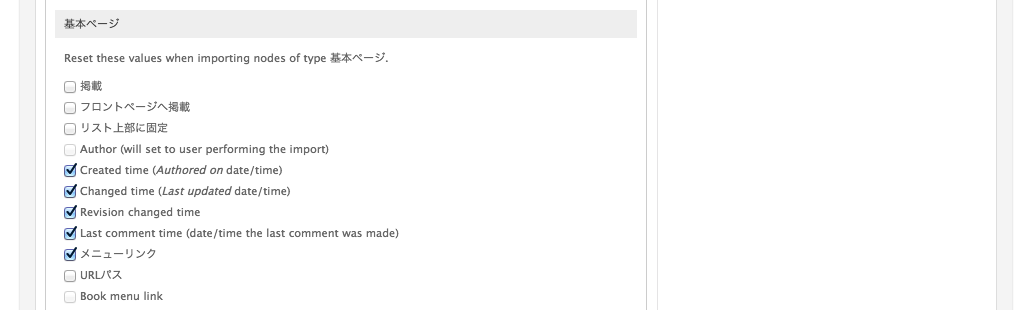
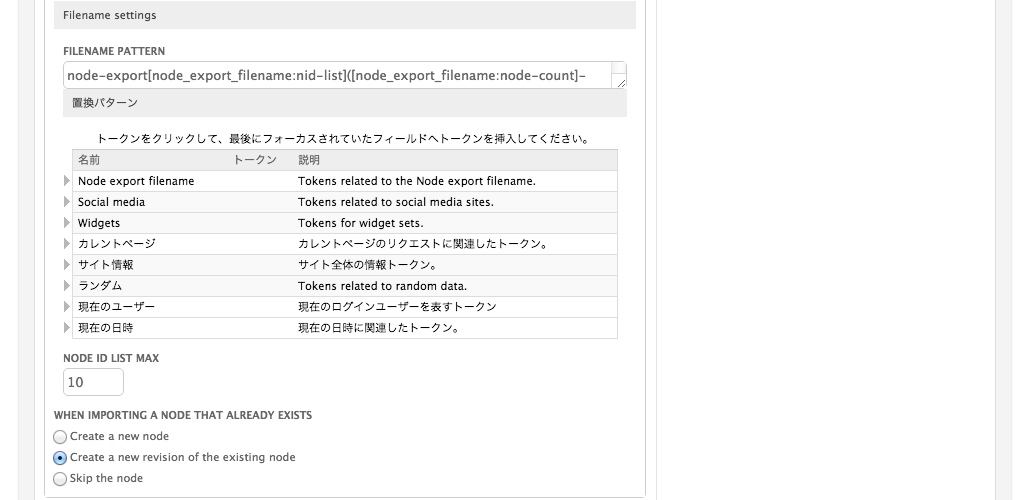
本番環境側のNode Export設定

- 開発用サイトでのURLパスをそのまま引き継ぎたい場合は、本番環境側のNode Export設定で「URLパスをOFF」にします。

- 本番環境に既に同ノードが存在する場合の挙動を指定します。
運用
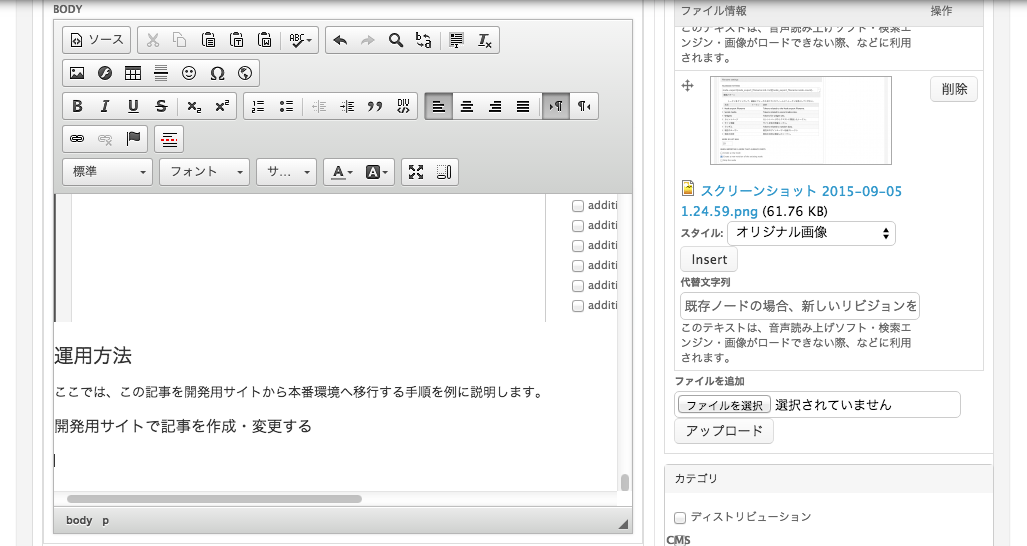
記事の作成(編集)

- 記事を作成・更新し、保存します。
記事のExport

- コンテキストメニューのNode Exportをクリックします。
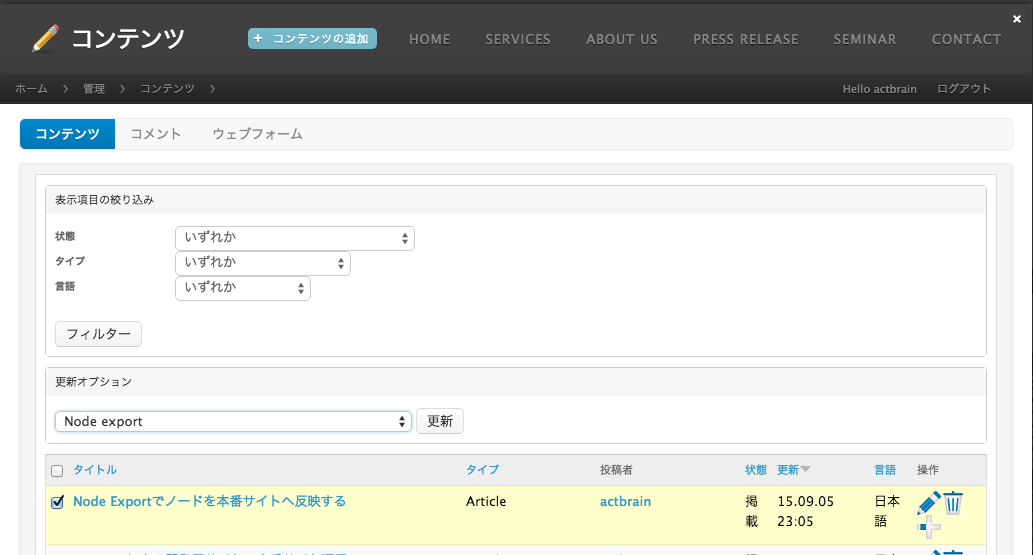
またはコンテンツ管理ページで

- 該当ノードを選択し、「Node export」+「更新」をクリックします。
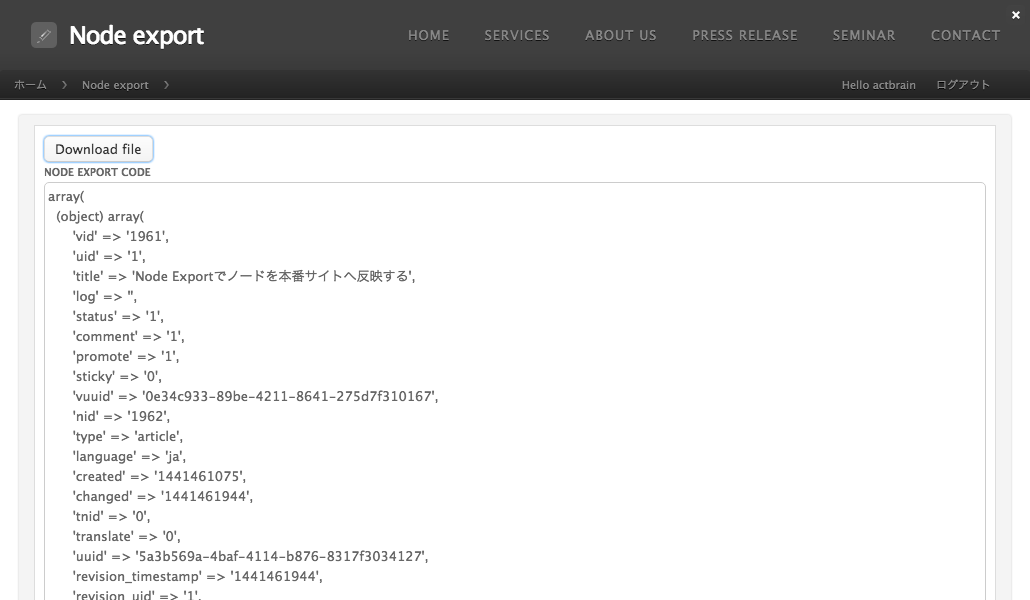
Node Exportダイアログ

- Download fileをクリックしNODE EXPORT CODEをダウンロードします。
- またはNODE EXPORT CODEをクリップボードにコピーします。
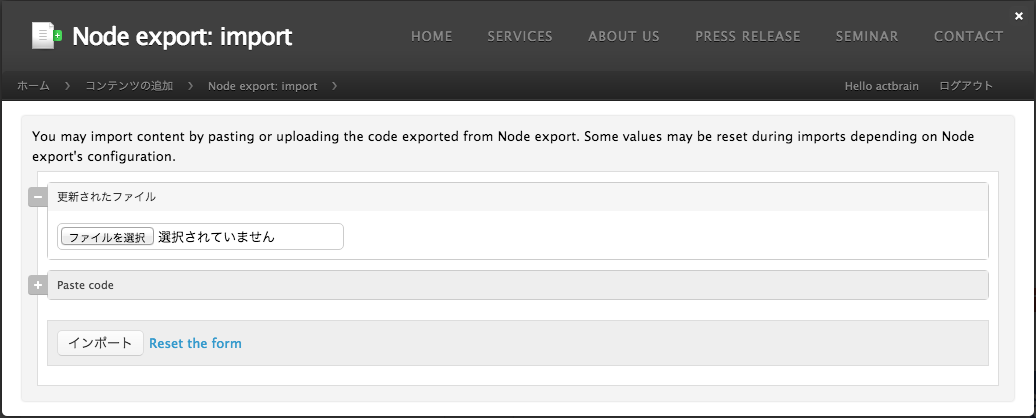
本番環境でImportする

- 更新されたファイルに、先ほどDownloadしたファイルを選択します。
- または、Paste codeにクリップボードからPasteします。
- インポートをクリックします。
お問い合わせカテゴリ:
見積りカテゴリ: