Drupalはコアに「画像スタイル」モジュールが含まれており、単純なサムネイルや小さめの画像、大きめの画像などを自動生成することができます。
ここでは、さらにImagecache Actionsモジュールを追加することで作成できるようになる例を「画像スタイル」の設定値とともに紹介します。
動的に生成されるといっても、ページを表示するたびに毎回作成されるわけではなく、キャッシュファイル化も自動的に行われますので負荷面でも安心して利用できます。
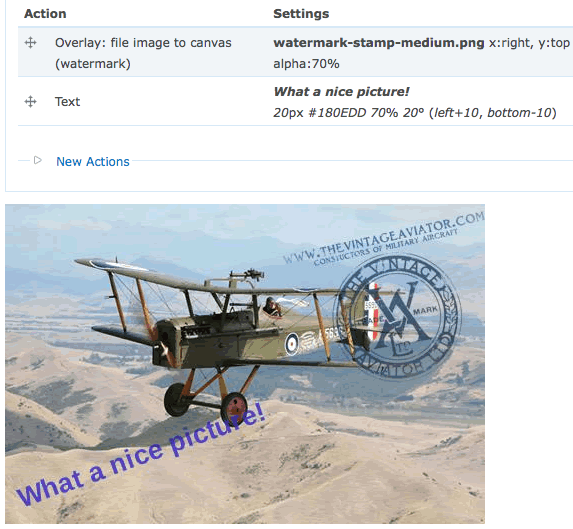
別画像/文字列を合成
- Overlay: file image to canvalで画像合成。
- Textで文字列合成。

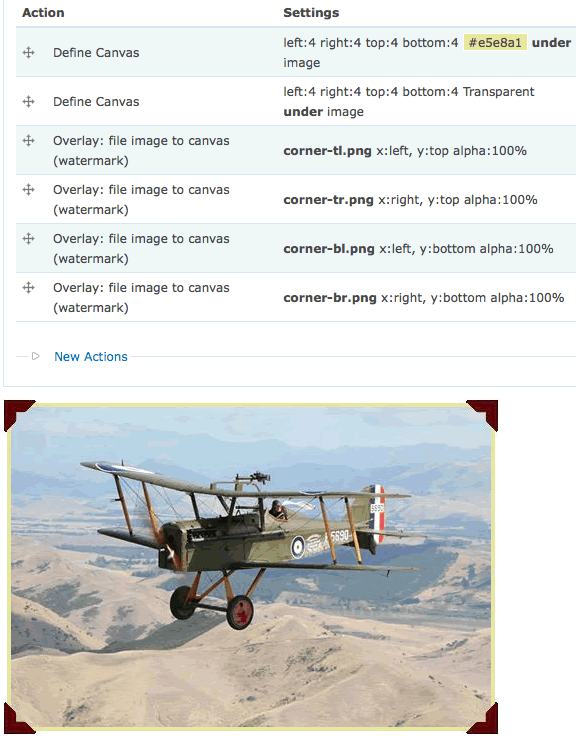
額に入れたような雰囲気に
- Define Canvasで色付きの縁を付けるためキャンバスを画像下に作成。
- Define Canvasでさらに透明の縁を付ける。
- Overlay: file image to canvasで全ての縁に用意した画像を配置。

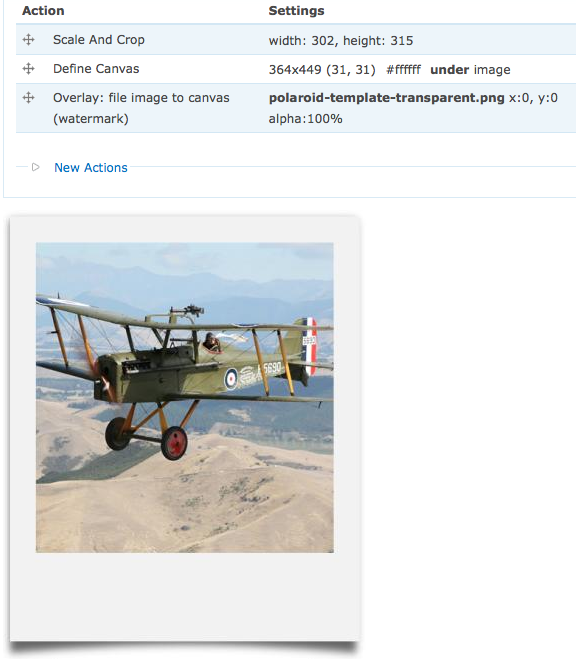
様々なアスペクト比の画像を同じ大きさに収める
- Scale And Crop(※「拡張とトリミング」と訳されてます)でアスペクト比が満たない(小さい)方に合わせる。
- Define Canvasで全体の大きさを定義。
- Overlay: file image to canvasで画像を配置。

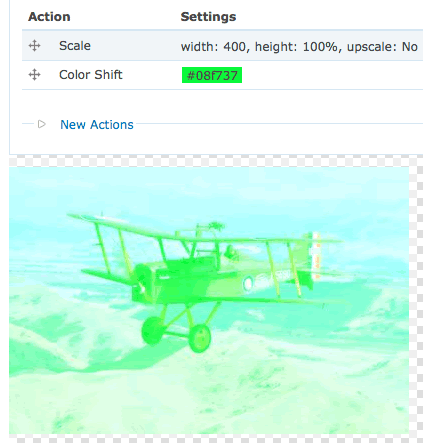
カラーシフト
- Scaleにより画像サイズを調整。
- Color Shiftにより色相調整。

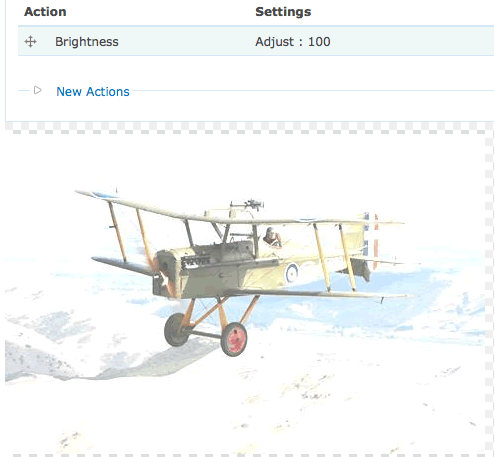
明暗
- Brightnessによる明暗調整。

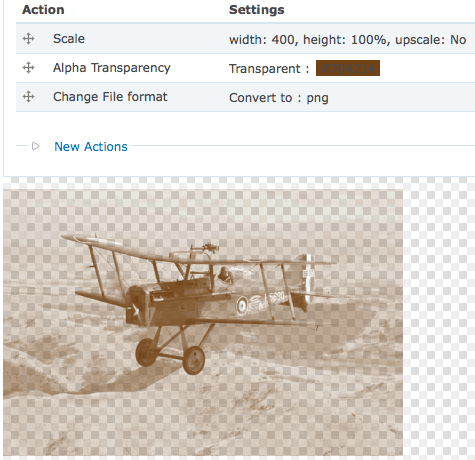
透明化
- Scaleによりサイズ調整。
- Alpha Transparencyにより透明度調整。
- Change File formatでpngに変更。

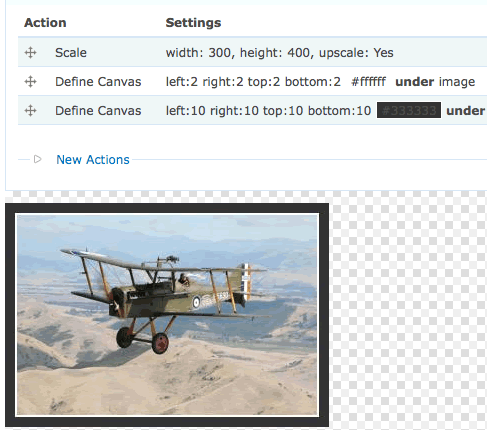
専用画像を使わない単純な縁取り
- Scaleで画像サイズ調整。
- Define Canvasで内側の白縁を作成。
- Define Canvasで外側の縁を作成。

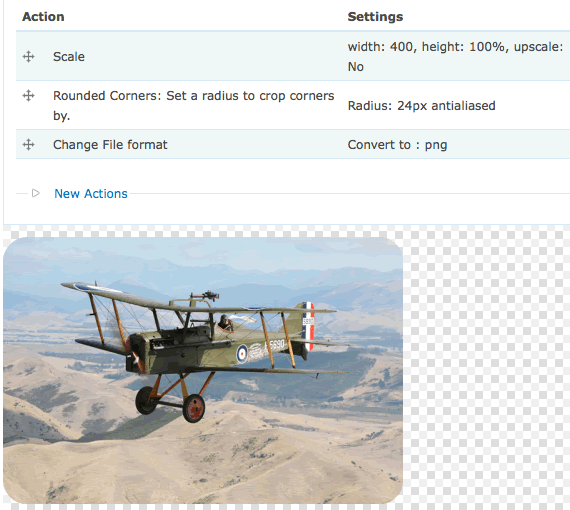
単純な縁取り
- Scaleで画像サイズ調整。
- Rounded Cornersで角を丸める。
- Change File formatでpngファイルに変換。

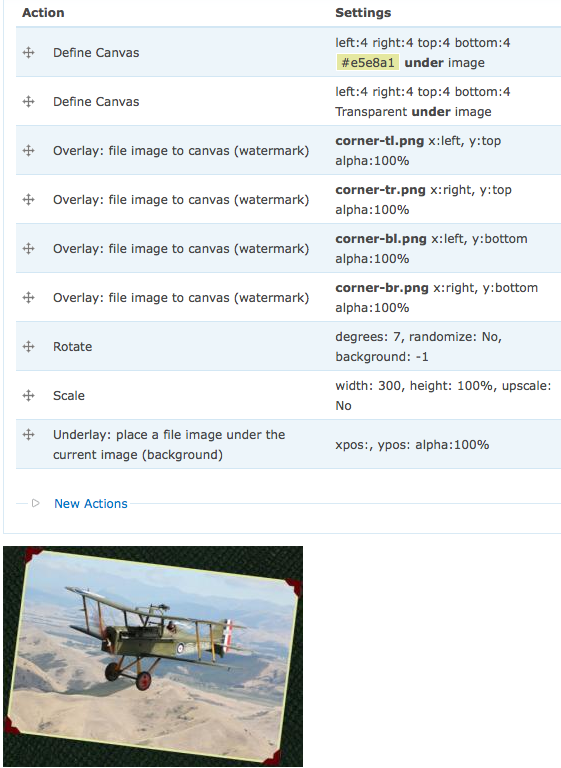
額縁を付けて回転させる
- Define Canvasで色付き縁を付ける。
- Define Canvasで1.の外側に透明の縁を付ける。
- Overlay: file image to canvasで4角に額縁用画像を付ける。
- Rotateで回転。
- Underlay backgroundで全体に背景を付ける。

見積りカテゴリ: